Building Game Mechanics to Elevate Narrative in
In 2017, Night School Studios co-founder Sean Krankel, tells us how he and his team used the mechanics of his game (Oxenfree) to help make the narrative more effective vs inhibit it in his GDC talk.
For this project, I created a card game that allows the player to match the cards to put the video transcript in the correct order. There are also QR codes for each set of cards/part of the transcript which links you to that part of the video (excluding the rules card). This allows the player to use audio instead of reading if that is something they would prefer instead of reading.



What is Oxenfree?
Oxenfree is a game created by Night School Studios that was released in January 2016. It's descibed as a "supernatural teen thriller" that follows the story of Alex and her group of friends and has multiple endings. The main mechanic of the game is the conversation system that allows players to change the story and Alex's relationships with the other characters in her group.
How do you Play the Card Game?
To win the card game you must match each set of cards and place them in order (from 1-30) to reveal the correct order of the transcript.
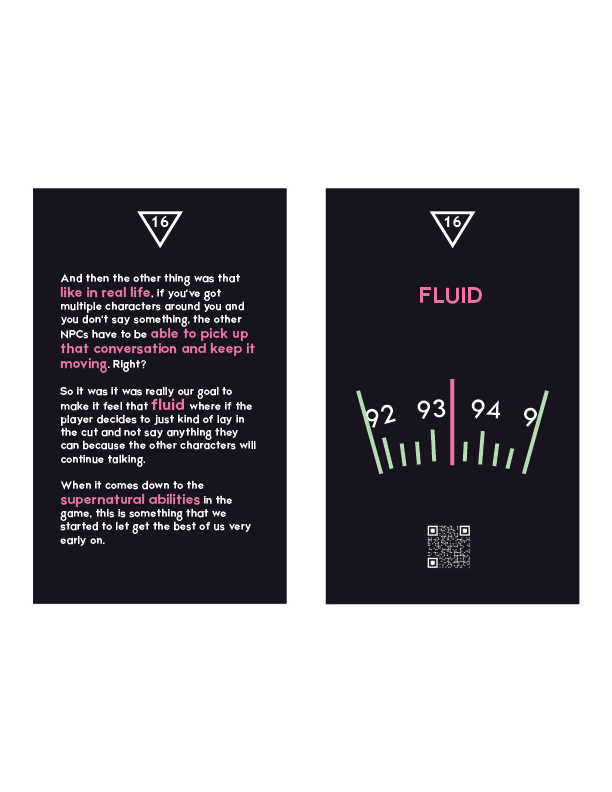
There are 60 matching cards in this deck and 1 rule card. Each pair of matching cards will have 1 card with a graphic, key word, and a QR code that will take you to that timestamp of the talk on YouTube. And the other card will shows a specific part of the Transcript.
(Note: When you scan the QR code with your camera, make sure that the video is not already open on your device or else it won't skip to the new video timestamp.)
Watch the full GDC talk on YouTube!
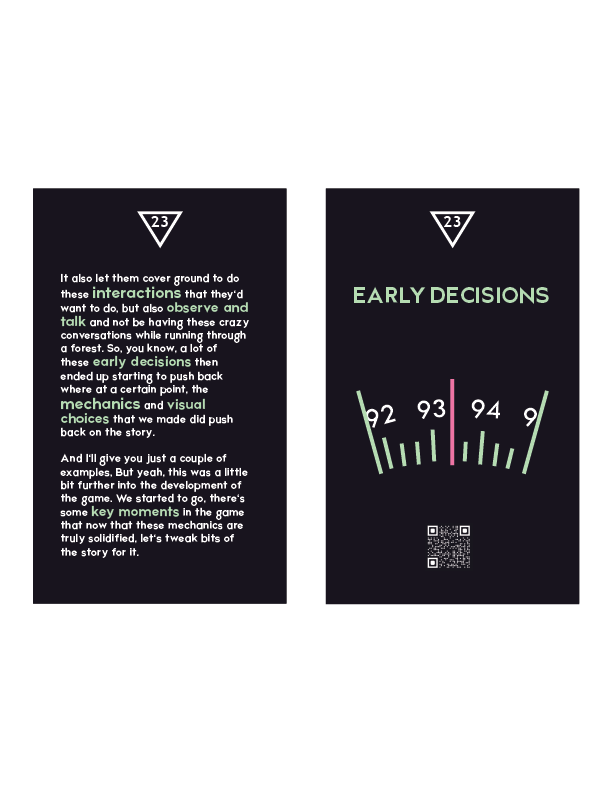
Front
Back
Bridging the gap between graphic design and game design
This project incudes aspects of both areas of design. It not only focuses on the visual design and package design, it also takes the player into consideration and how the gameplay functions. Accessibility was also considered which is implemented with the QR codes to provide players with a way to easily get to a specific timestamp of the GDC video on YouTube.
The Design Process
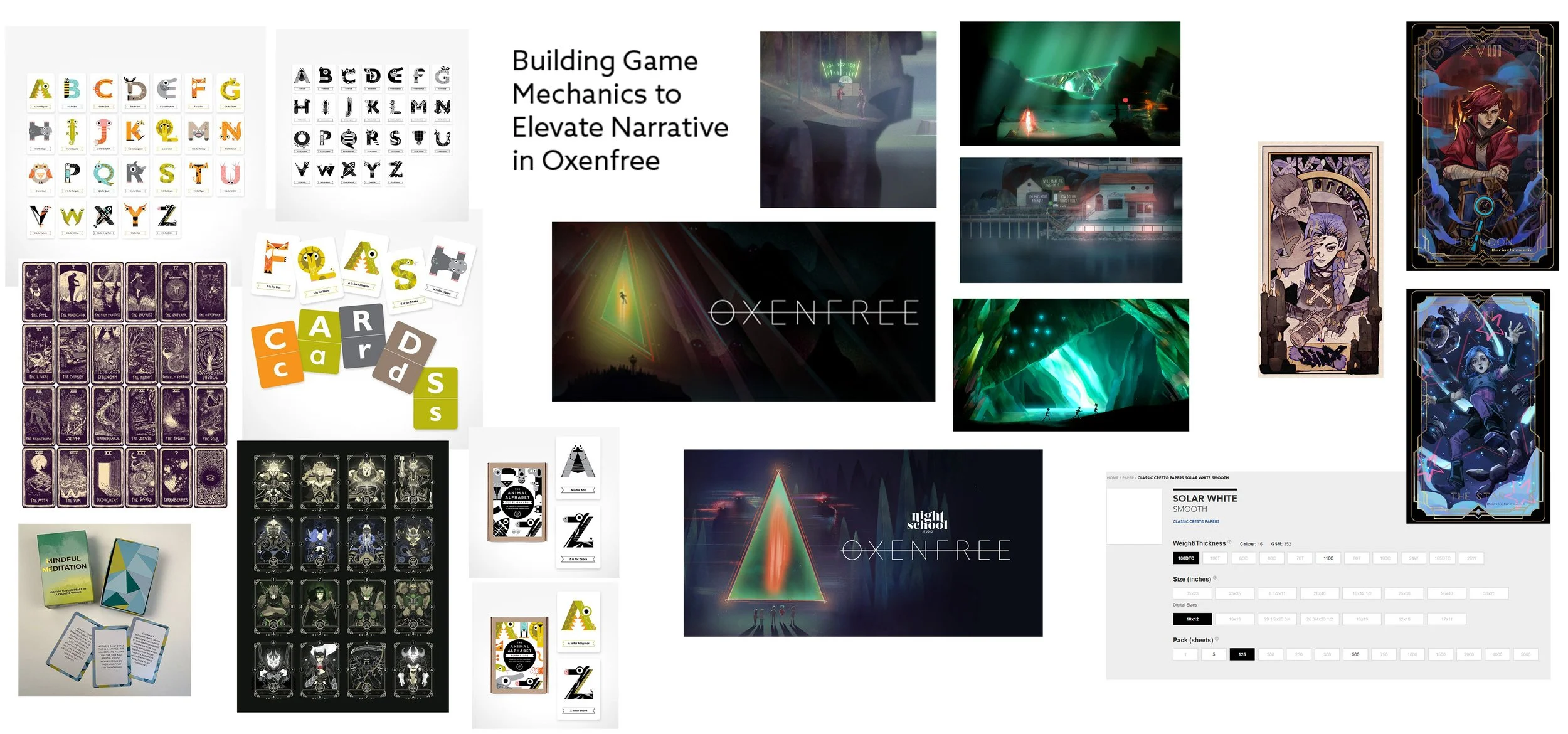
Visual Research
At the start of this project, I needed to do my research. I learned more about the components of the game, watched the GDC talk, and started to think about what I wanted to create. I decided to create a matching card game with a digital component that links the video to the cards with a QR code for both accessibility reasons and another thing to allow the player to have a more interactive experience.
I decided that I wanted to incorporate the visual of the triangles used in the game as well as a dark colors for the background and bright colors in the foreground which creates contrast and improves visibility.
Early Designs
Above are some of the early card designs. The text was way too small, especially at the size it was going to be printed and the font choices were changed as well. The QR code was better implemented and was instead moved onto the side with the text from the transcript. The triangle is pointing downwards to guide the viewer from the top to the bottom of the card and was also edited as well as other minor design changes.